מדריך אלמנטור ליצירת Style Guide
- רועי אלפסי
- נובמבר 19, 2021

אהבתם? שתפו את הפוסט עם חברים
עיצוב מוצלח לאתרים מתחיל בשפה ויזואלית אחידה המשותפת לכל אנשי הצוות שבונים את האתר. רק כך אפשר ליצור אתרים מעוצבים היטב ועקביים. כאן נכנס לתמונה הסטייל גייד. אלינה חזנובה, מעצבת המוצר שלנו, מסבירה למה כדאי ליצור סטייל גייד – ואיך בדיוק עושים את זה.
פרויקטים לעיצוב אתרים הם בדרך כלל מורכבים מאוד. אבל המון מפתחים, מעצבים ואנשי מקצוע אחרים שעובדים יחד עלולים לסבך את העניינים. גם התפתחויות בטכנולוגיות ובסטנדרטים השונים עלולים לחייב אותנו לבצע שינויים רבים במהלך הפרויקט. אם נסתכל על התמונה הכוללת, נבין ששמירה על עיצוב עקבי של אתר כאשר כל הגורמים הללו לא מפסיקים להשתנות – יכולה להיות חוויה מאוד מאתגרת.
אחת הדרכים להקל על כל השותפים לבנייה של אתר היא יצירה של Style Guide . בדרך הזו נוכל להגביר את היעילות והפרודוקטיביות, תוך שמירה על עקביות המותג.
בכתבה שלפניכם נתחיל נבין מהו סטייל גייד, נפרט את הסיבות שבגללן אתם צריכים אותו – ונסביר בצורה ברורה ושימושית איך ליצור אותו. בנוסף, נראה דוגמאות מעוררות השראה ליצירת הסטייל גייד שלכם. מוכנים? אז בואו נתחיל!
מהו סטייל גייד (ולמה אתם צריכים אותו)
כאשר ישנם כמה אנשי מקצוע שעובדים יחד על אתר אחד, חשוב לרכז את כל ההחלטות העיצוביות למסמך אחד – שיהווה מקור לכל הרפרנסים. כך תוכלו לשמור על מראה אחיד בעמודים ובאלמנטים השונים.
בקיצור, סטייל גייד לאתר הוא מקור לרפרנסים, שבו אתם אוספים ומציגים את כל ההחלטות העיצוביות שלכם. הוא כולל בתוכו את סכמת הצבעים, הטיפוגרפיה, המרווחים, האייקונים, הדימויים ועוד.
כמו שאמרנו, עיצוב אתר יכול להיות מאוד מורכב. הרבה אנשים שעובדים על הפרויקט והמון סקיצות ושינויים הכרחיים מסבכים את המצב עוד יותר. לכן, חשוב מאוד שכולם ישתמשו באותה השפה הוויזואלית, כדי שהתוצאה הסופית תהיה אחידה ומגובשת.
בתור מעצבי אתרים, בטח יצא לכם לשמוע לא מעט על "סטייל גייד" וגם על מונח נוסף – "דיזיין סיסטם" (Design System). אף שאלה מונחים דומים – מדובר בשני דברים שונים למדי.
בגדול, סטייל גייד הוא האח הקטן של הדיזיין סיסטם. בדיזיין סיסטם, אתם תנסו להגדיר כל חוק ואלמנט שקשורים לפרויקט, תוך חשיבה על כל האופציות שיכולות להתרחש.
לעומת זאת, סטייל גייד הוא נקודת הפתיחה להגדרת הדימוי והקול של המותג שלכם. ביצירה של סטייל גייד, הפוקוס הוא רק על הצגה של הקומפוננטות החשובות ביותר, לכל היותר עם כוונה לבנות דיזיין סיסטם בהמשך.
היתרונות ביצירת סטייל גייד בפרויקטים לעיצוב אתרים
סטייל גייד עשוי היטב תורם לא רק לכם, אלא לכל צוות האתר. הוא יכול לעזור לכולם למקסם את היעילות ולהקטין למינימום את כמות המשימות המעצבנות, כמו "מציאת הצבע המדויק" או "הסטייל המדויק של הכפתור" באלמנט עיצוב מסוים.
בנוסף, סטייל גייד יכול לשמש כרפרנס נהדר שיעזור לכם לקבל החלטות עיצוביות נכונות בעתיד. לא תצטרכו להיאבק עם הדרך שבה ראוי לגשת לפיצ'רים מסוימים, מכיוון שכבר הגדרתם את סט החוקים המתאים עבורם. השקעה בסטייל גייד יכולה לחסוך לכם המון זמן וחרדות לגבי השאלה הנצחית: האם התוצאה הזו נכונה?
בנוסף, אם הסטייל גייד שלכם יהיה פתוח לקהל הרחב, תוכלו להגביר את המודעות למוצר שלכם. גולשים יוכלו להתרשם מערכי המותג שלכם ומהאישיות שלו.
הם גם יוכלו להנות מהצצה קטנה אל תהליך העבודה על האתר. ולבסוף, הסטייל גייד שלכם יכול להיות מקום מעולה להורדה ולשיתוף של אלמנטים הקשורים למותג – עם לקוחות, אפיליאטורים ועיתונאים.
איך ליצור סטייל גייד לאתר שלכם (ב-11 שלבים)
דיברנו על מהו סטייל גייד ולמה כדאי לכם לייצר אותו עבור האתר שלכם. עכשיו בואו נראה מהם השלבים ההכרחיים שאותם חשוב שתכירו כאשר תתחילו לבנות את הסטייל גייד שלכם.
שלב 1: למדו את המותג שלכם
תחילה, תצטרכו להכיר היטב את המותג שלכם ולטרגט את קהל היעד. נקודת פתיחה טובה היא לוח השראה (Mood board). המטרה שלכם היא לסקור את הערכים העיקריים של המותג ולתרגם אותם לשפה ויזואלית, ולאסוף במהלך הדרך כמה שיותר רכיבים ונכסים שמגדירים את המותג.
נסו לשלב את ערכי המותג ואת המטרות שלו לתוך הסטייל גייד, כדי שהוא יהיה רפרנס עבורכם בנושא הזה.
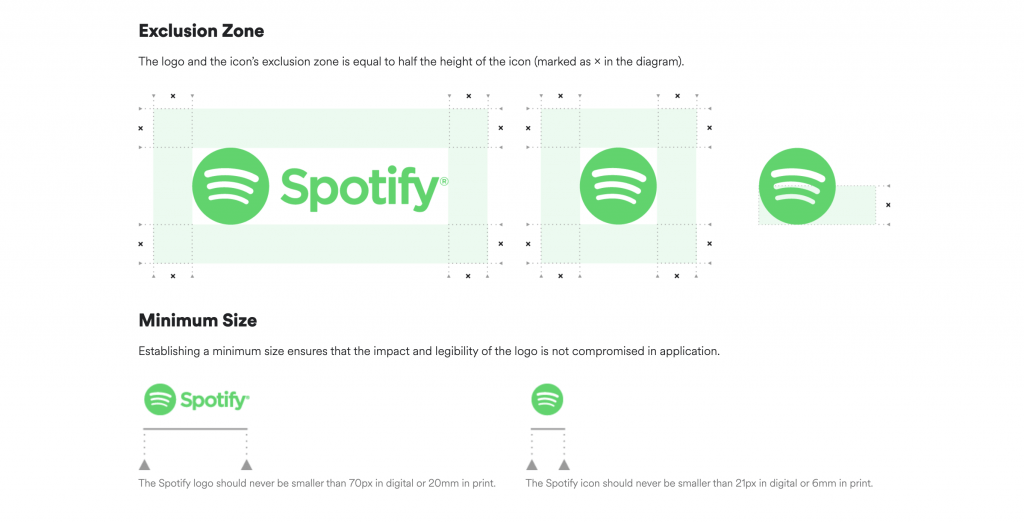
שלב 2: הגדירו את חוקי השימוש בלוגו
השלב הבא הוא הגדרת הכללים לשימוש בלוגו שלכם, בכל ההקשרים השונים שבהם הוא עשוי להופיע. אם בצוות שלכם יש מעצבי מותג או מעצבים גרפיים, כדאי להתייעץ עימם בנוגע לסוגיה הזו, ולקבל מהם הנחיות שיכללו את כל האלמנטים של הלוגו: הגריד, הפונט, הצבעוניות, מרווחים נכונים ומיקומים, תצוגה על רקעים שונים ועוד.
בנוסף, הקפידו לכלול חוקי עשה ואל תעשה לגבי השימוש בלוגו שלכם על ידי צד שלישי, כמו למשל אפיליאטורים.
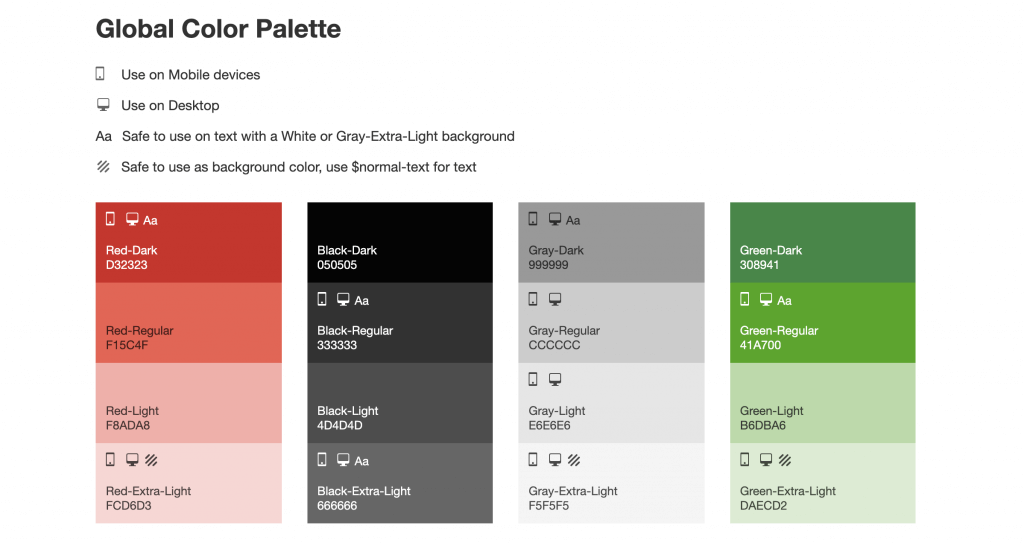
שלב 3: הגדירו פלטת צבעים
צבעים משחקים תפקיד חשוב ומכריע בדרך שבה האתר והמותג שלכם נתפסים ונזכרים. לכן, מומלץ להגדיר צבעי יסוד חיוניים, בדרך כלל לא יותר משלושה.
בכדי להשלים את הפלטה הצבעונית, צריך להוסיף גם צבעים משניים, שלישיים וניטרליים.
מעבר לכך, הוסיפו לסטייל גייד את דרך התצוגה המתאימה לצבעים – גם בתצוגה ויזואלית וגם בערכים טכניים. לדוגמה, כאשר נוסיף "כחול", נכלול גם את ערכי ה-RGB ומספר ה-Hex המתאימים.
שילוב נכון של צבעים במותג שלכם הוא אתגר גדול. כדי ללמוד איך עושים את זה באופן אפקטיבי, מומלץ להכיר את המונחים הרלבנטיים וללמוד עוד על תורת הצבעים.
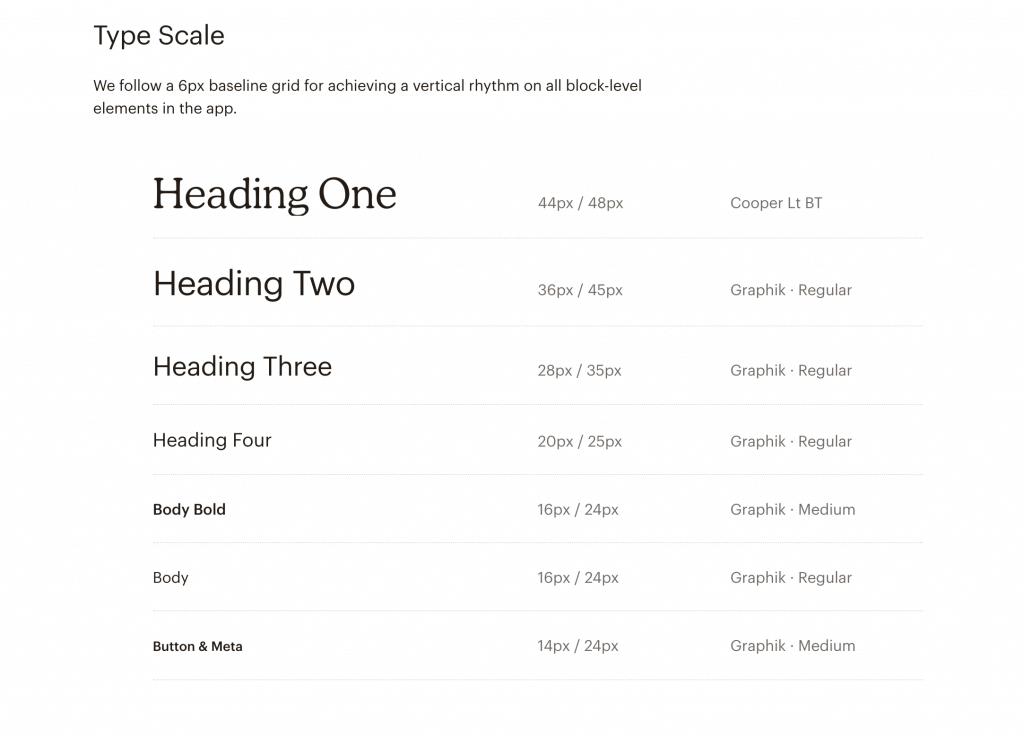
שלב 4: צרו חוקים לטיפוגרפיה
בדיוק כמו הצבעוניות, טיפוגרפיה היא חלק מאוד חשוב בעיצוב אתרים. כדי להבטיח שהאתר שלכם – לכל אורכו – יהיה אטרקטיבי ועקבי, צריך ליצור היררכיה טיפוגרפית ולכלול אותה בסטייל גייד שלכם.
תחילה, תצטרכו להגדיר את משפחות הפונטים והגדלים שלהם לכותרות, מ-H1 ועד ל-H6.
בהמשך, הוסיפו גם הגדרות סטייל לטקסט רץ (גוף הטקסט), לטפסים, להודעות חיווי ועוד. הגדרות העיצוב האלה צריכות לכלול את משפחות הפונטים – כמו Roboto, Lato או Montserrat – ואת הגדלים השונים שלהם.
הגדלים של הפונט צריכים להיות כתובים בפיקסלים ׁ(px), ולשמור על עקביות בין האלמנטים השונים. ואם אתם רוצים לשמח את המפתחים של האתר שלכם, הקפידו על פערים קבועים בין גדלי הפונטים, כמו למשל בסדרה של 14px, 16px, 18px. הימנעו ממידות ביניים כמו 15px.
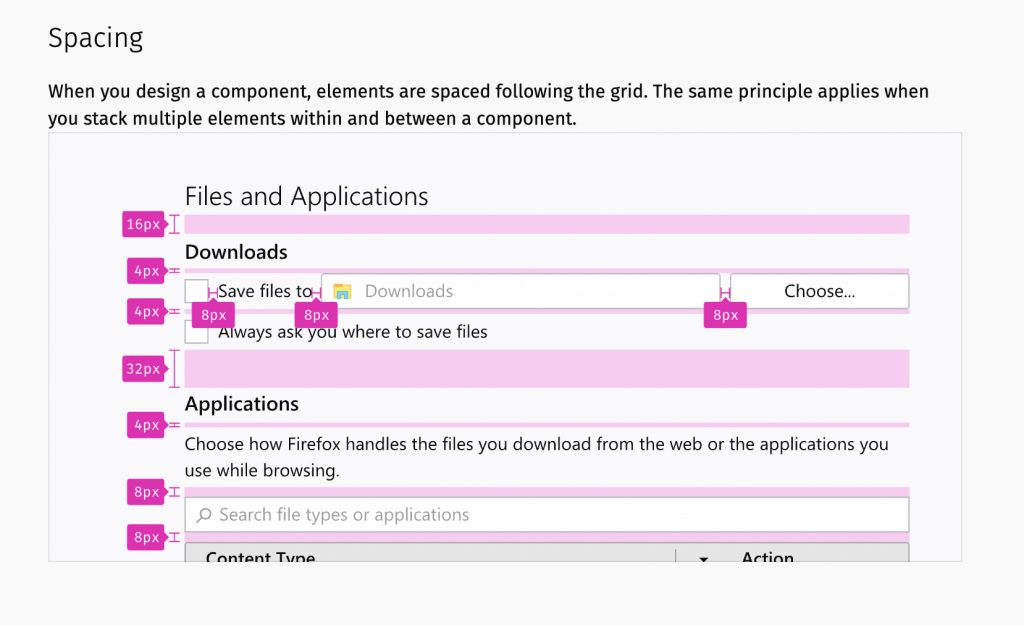
שלב 5: הגדירו את הפריסה ואת חוקי המרווח
חלק חשוב נוסף בבנייה של סטייל גייד הוא הפריסה, כלומר הגריד וחוקי המרווח, שלרוב יופיעו בקבצי ה-HTML וה-CSS. ההגדרות האלה יקבעו את המבנה לעמודים שלכם. בתור התחלה, צרו טמפלטים בסיסיים לפריסות הראשיות שלכם.
צעד זה יהפוך את החיים שלכם להרבה יותר קלים, כשתרצו להרחיב את האתר ולהוסיף עמודים שונים בעתיד.
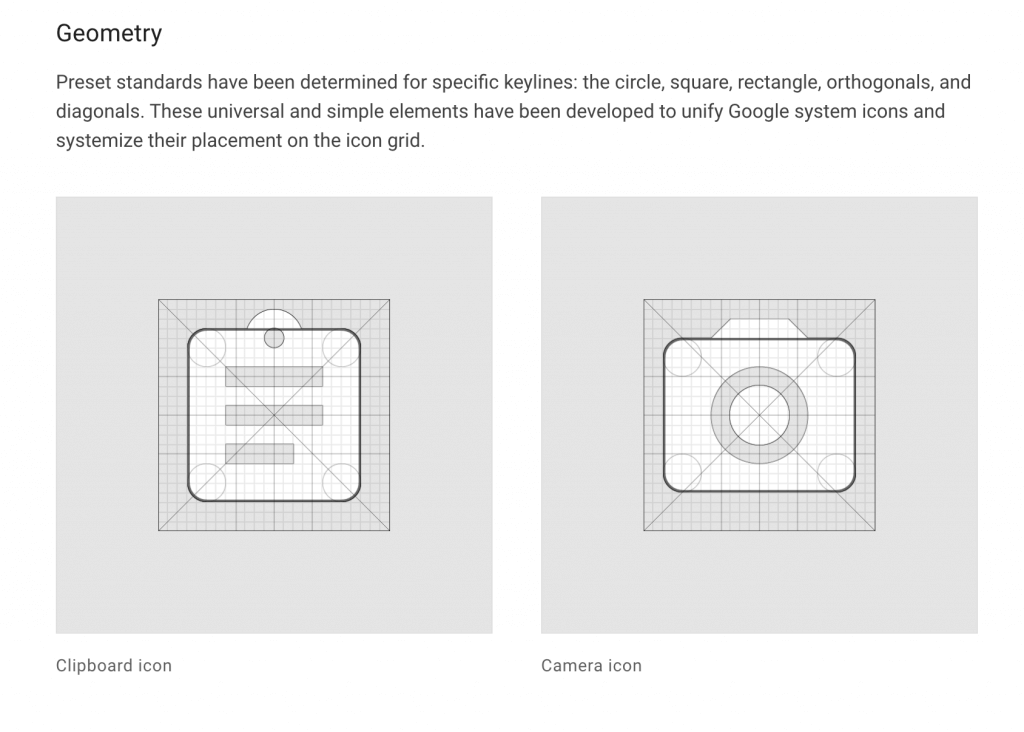
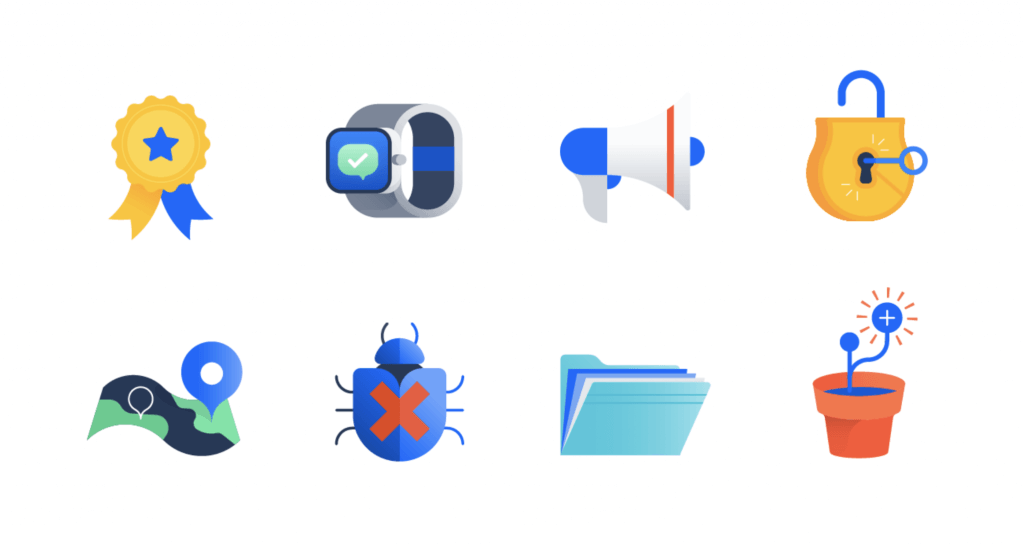
שלב 6: עצבו את האייקונים שלכם
אייקונים הם עוד בחירת סטייל חשובה לאתר שלכם, וכדאי להגדיר את מערכת החוקים הבסיסית שתקבע איך להשתמש בהם. שלב זה יכלול החלטות כמו האם להשתמש בספריית אייקונים מוכנה, למשל Font Awesome, או ליצור מאפס אייקונים בהתאמה אישית. כמו כן תגדירו את הסטייל של האייקונים – צבעוניים או מונוכרומטיים, עיצוב מלא או קו וכו'.
שלב 7: קבעו את ההגדרות לאיורים ותמונות
בכדי להוסיף ייחודיות לאתר ולמותג שלכם, אתם בטח תרצו ליצור איורים מותאמים אישית. זו דרך לבדל את עצמכם ולברוא קול ייחודי. ודאו שאתם מתייחסים לסטייל ולצבעוניות של האיורים שבהם תרצו להשתמש באתר.
ייתכן שתצטרכו גם ליצור כמה כללים נוקשים והגדרות ברורות לסוג הדימויים שבהם מותר להשתמש באתר שלכם. לדוגמה, תוכלו לכלול כמה חוקי עשה ואל תעשה לגבי שימוש במאגרי תמונות.
ועוד משהו: בכדי לוודא שהתמונות באתר שלכם שומרות על עקביות, תוכלו להוסיף לסטייל גייד העדפות מסוימות לעריכת הרקעים, פילטרים, בהירות, קונטרסטיות ועוד.
חשוב מאוד גם לציין את טון הדיבור והמסר שאותו אנחנו רוצים להעביר בעזרת הדימויים הוויזואליים. ייתכן שהטעם האישי שלכם נוטה יותר לתמונות בלי (או עם) עריכה כבדה, ואולי אתם מעדיפים רקע מסוים. חשוב שתמיד תשימו לב גם להעדפות של קהל היעד שלכם.
שלב 8: הגדירו את הסטייל של הרכיבים המרכזיים באתר
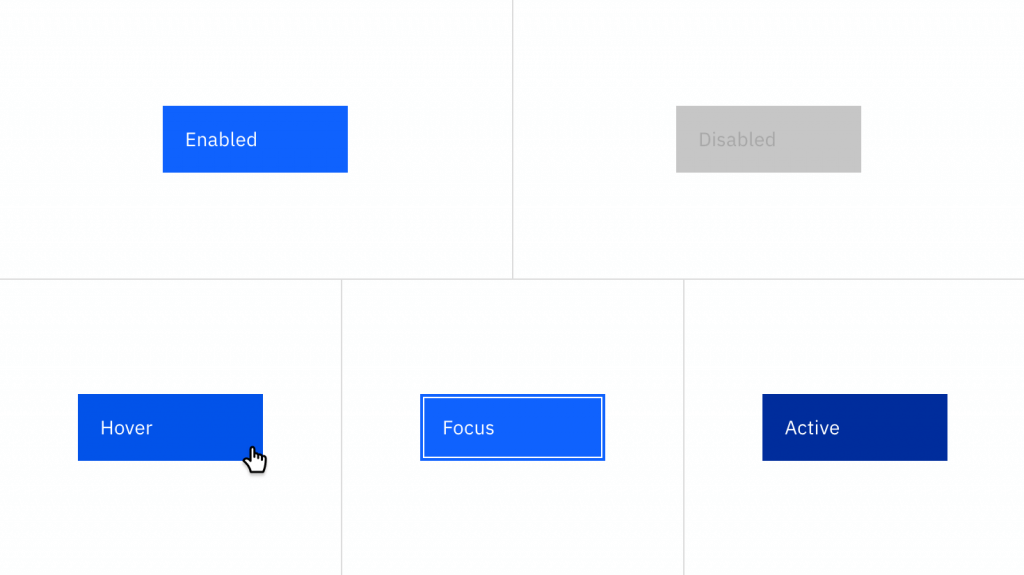
ברגע שקבעתם את הגדרות הסטייל הבסיסיות שלכם, זה הזמן לצרף לסטייל גייד את הרכיבים המרכזיים באתר. הם יכללו את המראה, הגדלים השונים, מצבי הכפתורים, שדות הטפסים והאלמנטים שלהם, תפריטי ניווט, התראות, כרטיסים, מודלים ועוד.
תוכלו גם ללכת צעד קדימה ולהוסיף פירוט על כל כפתור, לכלול את המצבים השונים שלהם – כמו מצב רגיל, במעבר עכבר, פעיל או בפוקוס. תוכלו גם להגדיר סטיילים לאלמנטים שונים בטופס, כמו כפתורי רדיו או תיבות סימון.
מומלץ מאוד להסתכל על ספריית רכיבים, כמו Material Design של גוגל או Ant Design של עליבאבא, כדי לאתר אלמנטים חשובים שאולי חסרים בסטייל גייד שלכם.
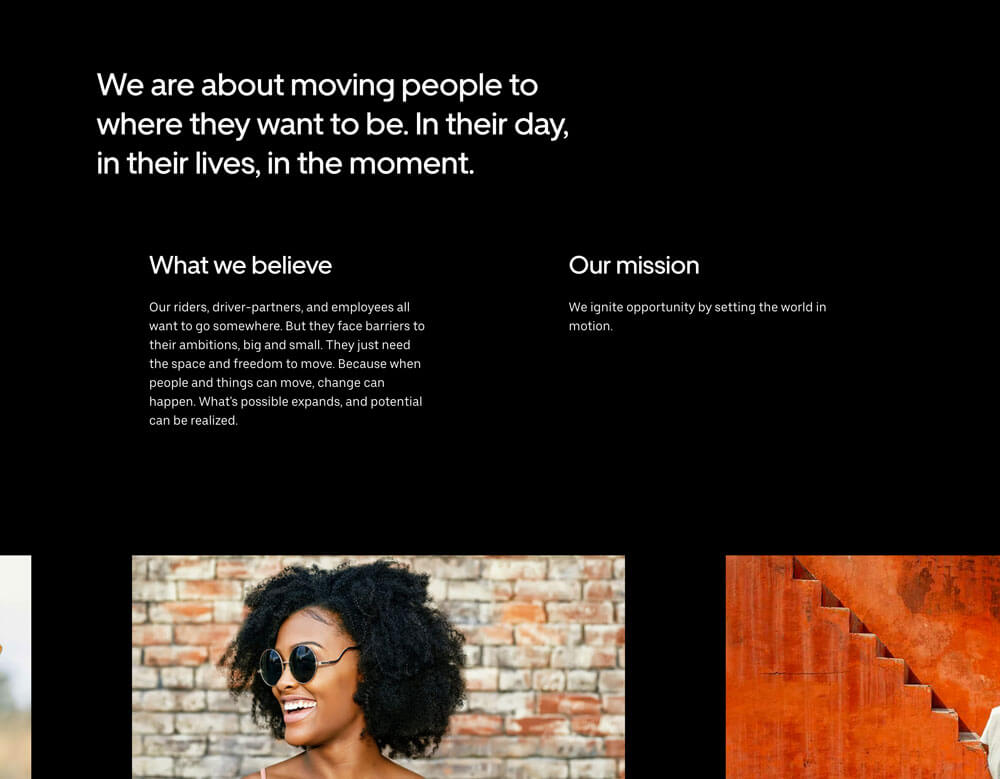
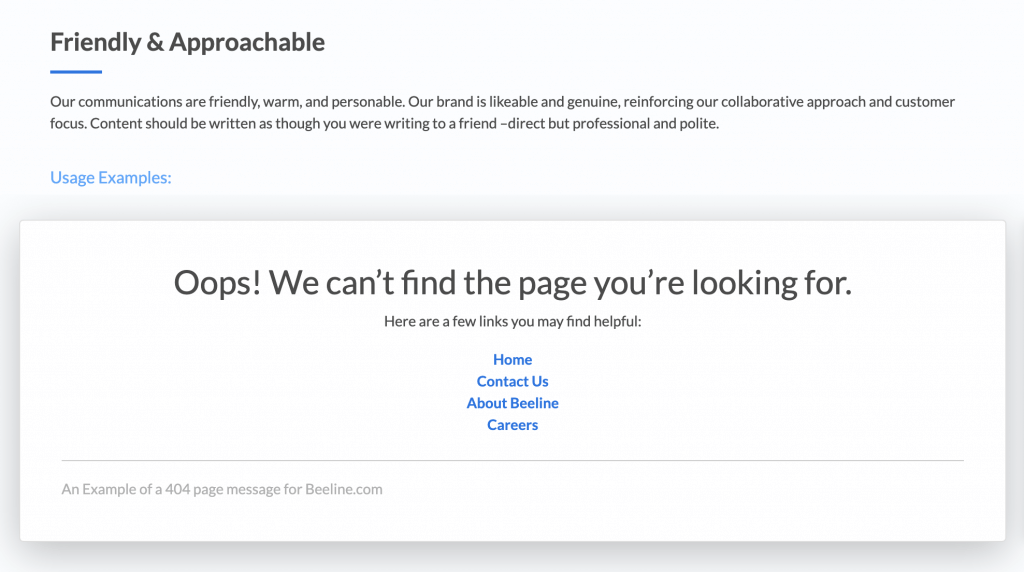
שלב 9: פתחו את הקול של המותג שלכם
סטייל גייד אפקטיבי מכסה לא רק את מראה האתר, אלא גם את המסר ואת הקול שלו. התייעצו באנשי שיווק או קופירייטרים כדי לדייק את ההנחיות לכתיבת טקסטים ותוכן באתר. אחרי הכל, טון הדיבור והקול של הקופי באתר הם הדרך שבה אתם פונים ללקוחות הפוטנציאליים שלכם, אז חשוב לעשות את זה כמו שצריך.
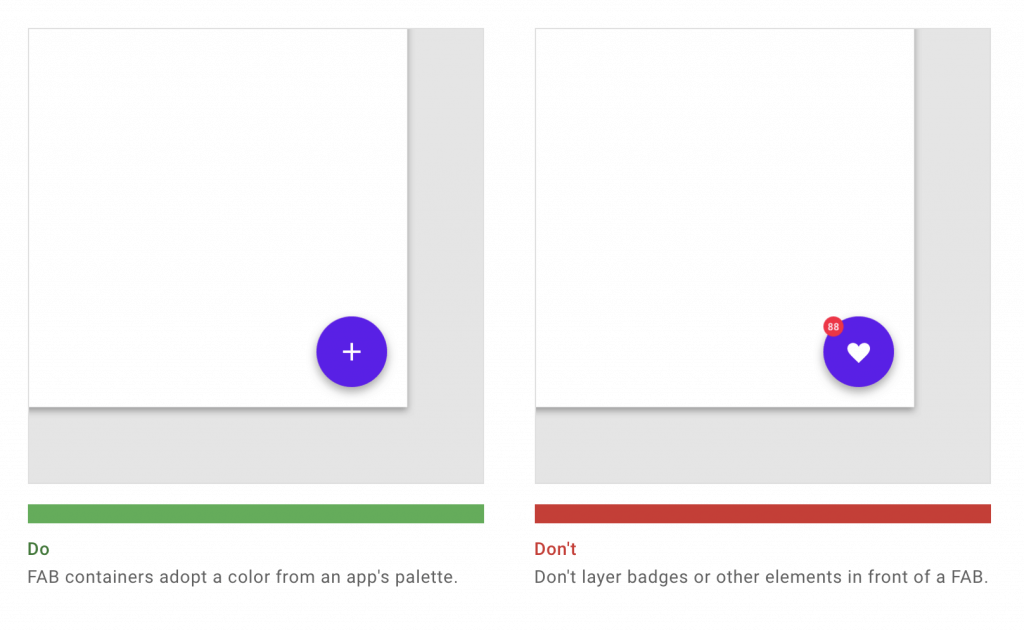
שלב 10: כללי עשה ואל תעשה ממוקדים
טקסטים לא תמיד מצליחים לתאר היטב את הקונספטים בסטייל גייד שלכם. לכן רצוי להשתמש בדוגמאות ויזואליות – כמו כללי עשה ואל תעשה ויזואליים – כדי להמחיש איך ליישם בפועל את הכללים שנקבעו במסמך.
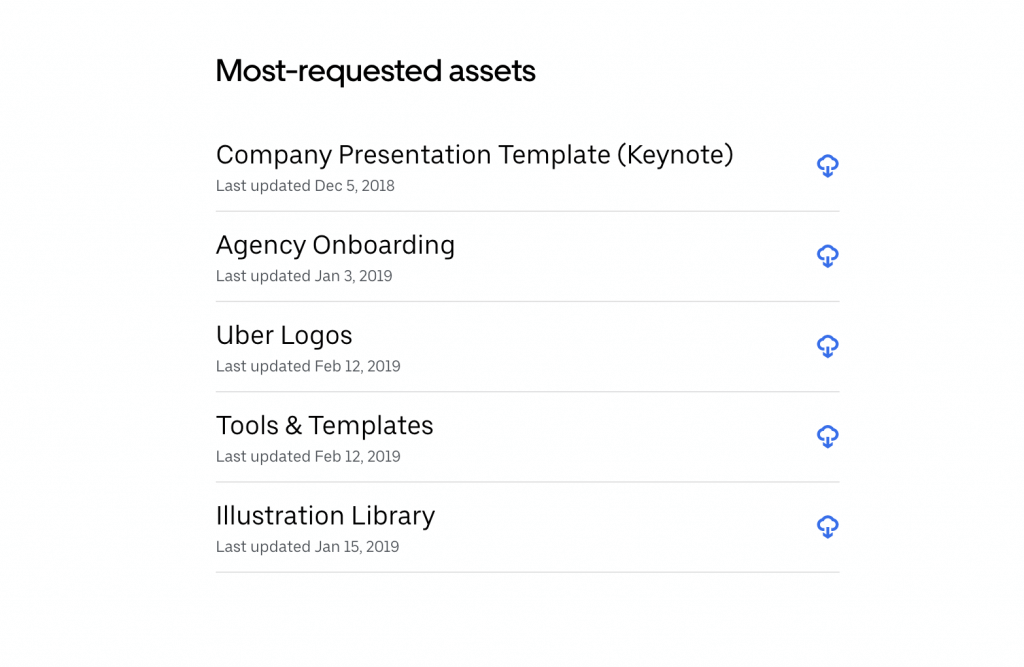
שלב 11: אל תשכחו את האלמנטים להורדה
מלבד חוקים, לפעמים חיוני להוסיף לסטייל גייד שלכם כמה רכיבים להורדה. לדוגמה:
- הלוגו שלכם בפורמטים שונים, מותאמים לווב או פרינט
- ערכת עיתונות עם החומרים הדרושים להצגת המותג שלכם
- פרזנטציה קצרה על ספר המותג שלכם
- הסטייל גייד שלכם בפורמט PDF
המקורות האלו חיוניים למגוון מטרות, כמו עבודה עם אפיליאטורים, המרת לידים, קליטה של עובדים חדשים ועוד.
סטייל גייד הוא חיוני לצרכים פנימיים – אבל יכול להיות מאוד חשוב גם להכרת המותג בקרב משתמשים, לקוחות, אפיליאטורים, עיתונאים והציבור הרחב. אם אתם חושבים שהמותג שלכם יוצג מחוץ לגבולות האתר, כמו באמצעי תקשורת, תצטרכו לוודא שאפשר לגשת ולהוריד בקלות ובמהירות את הנכסים של המותג שלכם.
מצאו מקורות השראה לסטייל גייד שלכם
מחקר הוא נקודת הפתיחה הטובה ביותר לכל פרויקט עיצוב. לפני שאתם יוצאים למסע ליצירת הסטייל גייד שלכם, כדאי שתכירו לעומק את שיטות העבודה הטובות ביותר ואת הרפרנסים המתאימים לעבודה שלכם.
בכדי לעזור לכם במשימה הזו, אספנו עבורכם 7 דוגמאות יפהפיות ל-Style Guides אשר מוצגות באתר הבינלאומי שלנו. הדוגמאות האלה ממחישות איך מותגים שונים בחרו להציג את האישיות שלהם בווב. מקורות נוספים להשראה תוכלו למצוא בתיקיות אונליין כמו Style Guides.io או Design Systems Repo – שמציעות שפע דוגמאות לסטייל גייד ודיזיין סיסטם שנוצרו על ידי חברות מובילות ומותגים שונים.
עדכנו את הסטייל שלכם
טכנולוגיות ווב וטרנדים עיצוביים משתנים כל הזמן. הכלל הזה נכון גם לעסקים. גם אתם תצטרכו לרענן את השפה שלכם לאורך הדרך – ולכן הסטייל גייד שלכם לא יישאר סטטי. יתרה מכך, אתם צריכים לצפות לכך שמרגע היצירה שלו, אתם תבצעו בו שינויים באופן קבוע.
כמעצבים, זה ידרוש מכם להיות גמישים וקשובים לכל פרט. אתם תצטרכו להישאר מעודכנים, להכיר את הטרנדים האחרונים של התעשייה ותמיד להיות פתוחים לאמץ אותם.
שמרו על האחידות של המותג
שמירה על עיצוב עקבי באתר גדול – למרות הידיים הרבות שעובדות עליו – היא משימה מאוד מאתגרת. כאן הסטייל גייד נכנס לפעולה. זה המוקד שממנו לוקחים את הרפרנסים לכל ההחלטות העיצוביות והוא משאיר את כולם מתואמים. זו הדרך לעבודה יעילה יותר ולמודעות רבה יותר למותג בקרב קהל היעד שלכם.
בכתבה הזו סקרנו כמה שלבים בדרך ליצירה של סטייל גייד לעיצוב האתר. הם כוללים למידה של המותג, הגדרה של פלטה צבעונית, יצירת הגדרות מותגיות לטיפוגרפיה ועוד. דרך פשוטה וקלה להתחיל ביצירה של סטייל גייד היא בעזרת ההגדרות הגלובליות של אלמנטור, שמאפשרות להגדיר את כללי העיצוב לכל אורך האתר.
בכל עמוד שאתם עורכים באלמנטור, גשו לצד הימני של הפאנל הראשי והקליקו על אייקון ה"המבורגר" – שיוביל אתכם להגדרות הגלובליות של הפאנל. כאן תוכלו לקבוע הגדרות שונות באתר שלכם, כמו לייטבוקס וברירת המחדל של הפריסה.
בעזרת האופציות של ה-Site Identity, תוכלו להגדיר בהתאמה אישית את הזהות של האתר שלכם – כולל אפשרויות עיצוב של הלוגו, הפאביקון, הכותרות, הטאגליינים ועוד. באזור הדיזיין סיסטם בהגדרות האתר, תוכלו לקבוע את הצבעים והפונטים הגלובליים – וכך ליצור עקביות לכל אורך האתר.